Como el iPad sigue sin traer calculadora, han desarrollado una en PDF

Desde su presentación en 2010, y pese a la polémica que siempre ha existido a su alrededor, se ha considerado que el iPad era uno de los grandes referentes del futuro de la computación. Guste o no, es así. El concepto de Tablet-PC estaba prácticamente extinguido en 2010, y posteriormente al iPad comenzaron a nacer productos que, basándose en él, eran superiores en muchos sentidos y eliminaban sus limitaciones, como las Surface de Microsoft. A día de hoy, la tablet de Apple ya sí es, para muchos, un ordenador, pero todavía no cuenta con una cosa tan básica como es una calculadora.
Sí, por raro que suene, Apple no incluye en su tablet la calculadora que durante décadas ha estado presente en el Mac y que desde hace once años está en el iPhone. Hay alternativas más sencillas, pero Daniel Martín, desarrollador de un lector de PDF, PDF Viewer, con versión para iOS y Android, cansado de esa carencia, ha decidido demostrar que es muy fácil desarrollar una. Tras hacerlo, y permitir descargar el archivo PDF (funciona en su lector en ambos sistemas y en el integrado de Google Chrome), ha contado cómo lo ha hecho.
Javascript al poder
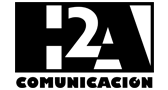
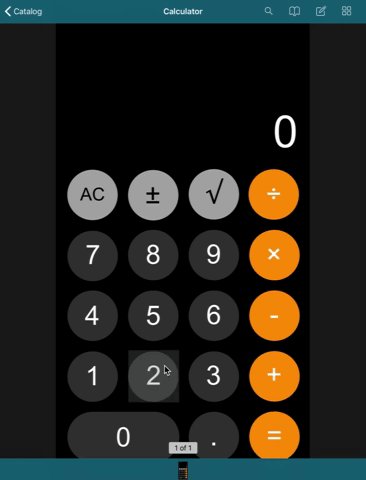
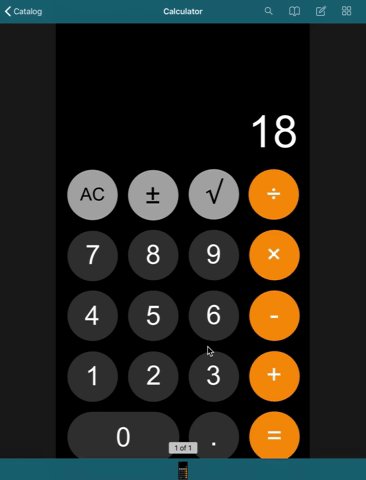
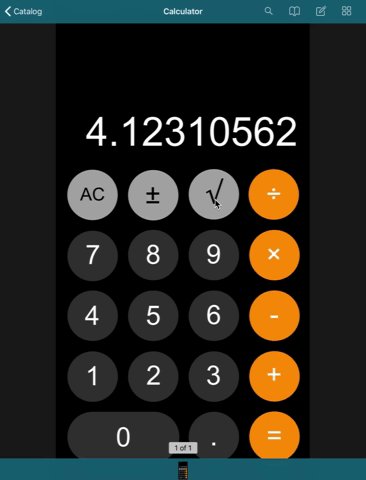
Para el diseño de la calculadora, ha empleado una captura de pantalla de la de iOS, y la ha establecido como fondo del documento. Para la programación, ha usado JavaScript. Después de eso, detalla el código que ha escrito para cada parte de la calculadora, así como sus funciones. Por ejemplo, esta es la función que borra todo el contenido de la pantalla:
function ClearDisplay() {
var display = getField(‘Display’);
display.value = «»;
}
El desarrollador menciona que fue el resultado de un día de trabajo, en jornadas en las que en la empresa, trabajan en productos que se alejan de los intereses o asignaciones habituales. Más allá de la lectura, uso habitual de los documentos, los PDF permiten cierto nivel de interacción, como añadir anotaciones, subrayar, rellenar formularios.
Sin embargo, como el desarrollador explica, el uso de la API de JavaScript en PDF es algo relativamente desconocido, pero puede llegar a ser muy interesante para responder a eventos (clicks, cumplimentación de campos, etc).
También te recomendamos
Onmi Calculator, 372 tipos de calculadoras para resolver todos tus cálculos en un solo lugar
jDownloader: 11 trucos para aprovechar las descargas directas al máximo
–
La noticia
Como el iPad sigue sin traer calculadora, han desarrollado una en PDF
fue publicada originalmente en
Genbeta
por
Antonio Sabán
.