Google Chrome ha lanzado nuevas herramientas para optimizar la experiencia de navegación, permitiendo a los usuarios personalizar el rendimiento de su navegador de manera sencilla y eficiente.
Google Chrome ha lanzado recientemente nuevas opciones de rendimiento para ayudar a los usuarios a optimizar su experiencia de navegación de manera más sencilla y eficiente.
Entre las actualizaciones, destacan herramientas como el nuevo Performance Detection (Detección de Rendimiento) y los modos de Memory Saver (Ahorro de Memoria), que permiten un control más detallado de los recursos del sistema en función de las necesidades específicas de cada usuario.
Performance Detection
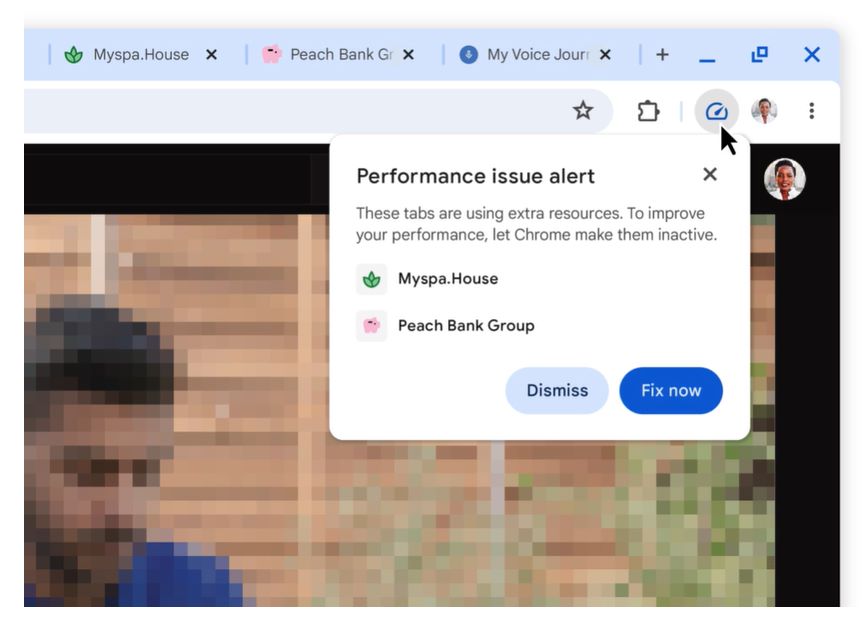
La función Performance Detection, que identifica problemas de rendimiento y sugiere correcciones con un solo clic. Si Chrome detecta pestañas que ralentizan el navegador, enviará una alerta llamada “Alerta de problemas de rendimiento”, ofreciendo la opción “Corregir ahora” para liberar recursos de manera inmediata.

Esta función puede desactivarse en el menú de configuración si prefieres un control manual.
Memory Saver
Memory Saver ha sido mejorado con tres modos distintos:
- Modo Moderado: En este modo, Chrome desactiva las pestañas en función de las necesidades del sistema, asegurando que los recursos se destinen a la actividad principal.
- Modo Equilibrado: Considera tanto los hábitos de navegación del usuario como las demandas del sistema, buscando un balance óptimo.
- Modo Máximo: Es el modo más agresivo en términos de ahorro, desactivando rápidamente las pestañas que el usuario deja de utilizar para maximizar los recursos disponibles.
Opciones Personalizadas Avanzadas
Finalmente, Chrome también añade opciones de personalización avanzadas, como designar sitios web que deben permanecer activos o desactivar indicadores visuales de pestañas inactivas.
Estas actualizaciones mejoran la velocidad y eficiencia del navegador, brindando un control más detallado para una navegación rápida y personalizada.
Con estas nuevas herramientas, Chrome sigue optimizando el rendimiento para ajustarse a las demandas de los usuarios, logrando una experiencia de navegación más rápida y adaptada a cada necesidad.
Relacionado




